网站页头设计:最佳实践及案例

分享2020年网站制作9个趋势
2020/07/16
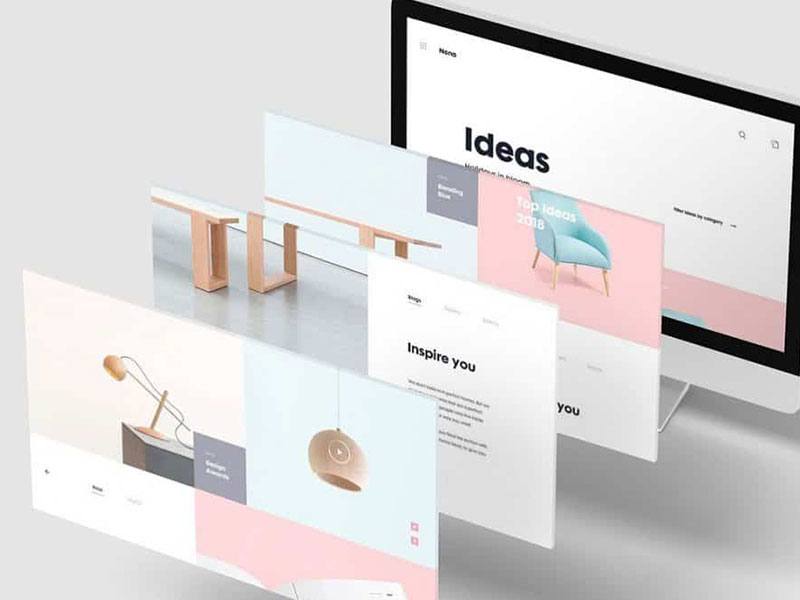
网站设计的五大趋势
2020/07/16页头在网站设计中起着关键作用,并为网页奠定了基调。尤其是在如今的极简主义时代,各种“视觉糖果”经常被无情但是合理地摈弃。有时页面上没有其他元素可以引人注意,因此网站页头起到的作用大大提升。
Web设计师在设计网站页头时付出了很多努力,同时兼顾了创造力和效率。根据Google的说法,仅需50毫秒用户即可形成对网站的看法,难以置信的是有的观点甚至在17毫秒内就会形成。消费者对品牌的了解从页头开始。
要学习如何设计一个有效的网站页头,以及页头应该包含哪些元素,请继续阅读以下案例。
“生活是第一印象。你只有一次机会,请让它永恒。”― J.R. Rim
Tea Manufacturer Website Concept
什么是网页的页头
网站的页头是网页的顶部。过去,人们将网页的页头理解为网页最上方包含了商标、CAT按钮、联系方式的窄横条。但是在现代设计中,主页上方的整个空间都被视为页头。
页头是人们在加载网站的最初几秒钟所看到的内容,是网站的战略部分,它是一种邀请。页头应该提供有关网站的基本信息,以便用户可以在几秒钟内了解网站提供的内容。
一些设计师为网站的各个部分制作了单独的页头。例如,你可以为主页制作一个大页头,而为其他页面保留一个小页头,但是要保持一致。内页上的页头设计应为主页上页头的缩写。这是一个好的网站设计实践。
Architectural Platform Home
网站的页头需要包含什么?
页头的任务是为用户提供以下基本问题的答案:网页代表什么品牌,提供什么商品和服务,如何与联系公司雇员,是否有任何最新交易等等。
除此之外,页头还代表了网站的质量甚至标识。如果页头引发了用户的良好情感反馈,并且认可该页头传递了一定的价值,那么你就通过了初步测试。
网站页头的主要元素通常是:
- 商标或者品牌标识
- 行动召唤按钮CTA
- 文字或标题
- 导航
- 搜索栏
你不必一次添加所有元素,需要在信息的丰富与和谐间找到平衡。表头信息过载并不会有好处,因此无论这些链接有多重要确保仅使用你需要的数据,。
让页头过于空也不是一个好主意。几秒内用户如果无法弄清你的界面,他们很可能会离开且不再返回。糟糕的页头可能会将访问者推向具有有效内容的其他网站。
在简约页头的设计中,仅显示指向网站主要内容和公司商标的链接。在设计着陆页时,此技术特别有用。
Design Freelancing Home Page
最佳网站页头设计实践
在设计页头部分时,没有什么会限制你的创造力。网站的页头是一个能够容纳广泛设计决策的开放区域,它应该是难忘、简洁且有用的。
让我们回顾下要点。
页头大小
对于网站页头应该采用多大的图片这一问题,没有明确的答案。一些资源试图提供精确的数据,但是今天网站建设最困难的事情之一是确保屏幕大小的有效性。即使两个屏幕大小相同,分辨率也可能不同,因此用户不会看到相同的东西。
所以不要拘泥于精确的像素观念,最好遵循简单的常识规则。
页头的高度不应该影响用户对内容的感知。对于信息汇聚页,一个小页头会是很好的选择,而对于着陆页,页头可能会更大。
在篇幅较长的页头,最好在页面下留出一些空间,这样用户就可以看到页面接下来的内容并开始滚动。
Webdesigner Site Concept
视觉层次
尼尔森·诺曼小组(Nielsen Norman Group)在2006年首先提出了网页设计阅读的F型浏览模式理论,至今仍未失去意义。
用户发现自己在一个新的不熟悉网站上,总是从屏幕的左上角开始他们的视觉旅程。如果他们在左上角找不到预期的信息,那么页面就会默认为是复杂且不标准的,需要更多的精力去理解。
商标:由NN group进行的另一项研究发现,和放置在中心或右侧位置相比,商标留在左侧的那些品牌更容易被用户记住。如果您使用的是圆形商标,将商标放到页头中央是可行的,尽管与放置左侧相比其有效性仍然较低。
导航:注意不要将网站导航弄得乱七八糟。太多的链接会让访问者应接不暇。有时,一个网站结构的整体改头换面可能是为了清除一些空间留给最重要的内容。让访客容易理解他们的位置、如何找到他们需要的信息。使用悬停效果在用户导航时引导他们。
引导行动按键:实现视觉层次原则,以自然地突显引导行动按钮CTA。
Street Fashion Product Page
固定(粘性)页头
固定导航栏,或者换句话说“粘性页头”,意味着当你滚动页面时导航会持续跟随。这是现在的网页设计的标准。
如果固定页头不违反你的总体设计理念。这对于桌面和移动端设计都是一个好主意:
- 电商网站——购物车永远在用户视线里
- 服务网站——电话号码或CTA按钮能够一直呈现
固定页头能够提升用户体验,保持用户确定方向的同时为他们提供更多控制权。
Tea Manufacturer Website
页头传递信息
在设计标题前,请考虑网站的整体风格及其主要用途。
如果它是一个宣传网站,旨在展示一个产品,页头的设计可能包含指向主要内容的链接,结合首屏的大型主页横幅,因为这类网站的主要目的是有效地呈现产品。就电子商务或商业网站而言,情况可能有所不同。用户需要轻松导航,了解最新的交易,如何快速联系公司,以及在哪里查看历史订单,因此在这种情况下,页头可能更简洁地让位于其他类别。
页头可以传递几种可能的信息:
- 促使用户做某些事
- 建立信任
- 鼓励来访者了解更多
- 营造趣味等
选择取决于特定网站的目标。
3D Model Store Concept
相关图片
页头中的图片应该直接传达有关业务的信息。例如,如果网页是送餐服务,那么图像可能会描绘一个整洁的快递员与具有视觉吸引力的食物。一般来说,访问者在看过你的网站后,应该会想从你这里购买一些东西。
高质量的照片:摄影是网页设计师的有力工具。它可以讲述一个故事,唤起情感,并激励你的访客进一步浏览。对于具有醒目图像的网站,请尝试创建一个透明的页头。它能够更好地显示图像,保留主要链接。
滑动图像:如果你有几张很好的照片代表网站的业务,就用图像滑动吧!用户可以滑动浏览一组精美的高分辨率图像。
插画:网站的页头图片必须拨人心弦、建立个人联系。最好即使把图像从网站页头拿走,它也是独特的,容易识别的。你可以采用现在的插图趋势来实现。
Builddie Website Homepage
视频或动画
不要把注意力放到静态图片上。
添加视频是最有效的网站设计页头创意之一。如果可能的话,试着在页头中加入主题视频素材。许多网站使用视频吸引观众,同时以最好的方式展示他们的公司或产品。
添加动画是让你的设计更具吸引力、生动性和令人难忘的另一种方法。它可以制作很酷的网站页头。如果你需要一个可互动的网页吸引受众,动画是一个不错的选择。
Triumph Motorcycle Shop
精心设计的引导行动按钮
在设计网页表头时,设计人员在其中操作操作元素,如”登录”、”注册”、”联系”等。为了吸引用户的注意以便产生行动,该按钮应包含客户可以理解的题词,并且和其他内容相比更引入注意。
在具有重要战略意义的位置放置CTA按键是一个绝佳的机会,可以促使用户在一开始就采取行动,从而提高转化率。有些CTA按键可在一段时间内使用,来促进特殊交易,有些则可以长期存在。
Drone Racing League Redesign Concept
网站页头的最佳字体
首先,客户需要感知到网页各模块的名称和公司提供的信息:联系方式、令人感兴趣的报价。因此,你需要选择清晰、易读的字体从而不影响用户的感知并且第一眼就可以理解。
对于大的首页页头,你可以使用一些夸张加粗字体和富有想象力的元素来吸引用户的注意力,否则,最好不要选择那些难以阅读的花哨字体。
Communication Security Web Page
简单的页头设计
通过保持页头的清晰和整洁,网站的来访者会觉得你没有试图用报价来增加他们的负担。一个有创意的网站页头可以有一个非常简单的外观。
Meal Service Home Page
隐藏导航(汉堡菜单)
这是一种越来越多地用于网站设计的解决方案。汉堡菜单是一个三条纹的小图标,点击后显示完整的菜单。当设计师想让用户关注主屏幕时,他们就会使用这种方法。
从网站可用性的角度来看,这是一个不错的选择。用户已经非常熟悉这样来自移动端的菜单设计。这种汉堡菜单适用于促销网站,主要强调照片或视频来展示产品的高质量。对于在线商店,这个选项可能不太合适,因为客户必须快速访问购物篮、选定产品和搜索字段。
Skate Store Versatility Case
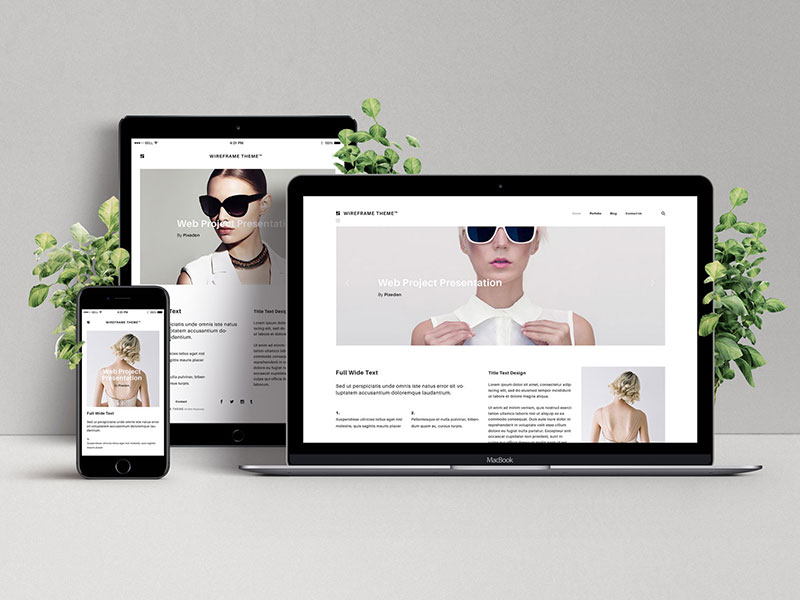
移动端页头设计
页头不仅应该在网站的桌面端上正确显示,也应该在移动端上正确显示。因此,它必须是灵活的、能够很好地适应任何移动设备
移动设备的日常使用导致网站设计,即使在桌面端上也看起来也像是面向移动设备而设计。例如,大型主页横幅和汉堡菜单在网页端的使用起源于移动设计。
Furniture Store Responsive Design
总结
网站由它的页头展示,这就像一张独特的名片。因此,在设计网站时,应最大限度地注意页头设计。
网站设计页头的最后一个最佳实践:利用本文中的一些观点,定期修改以保持网站的更新。