一篇教程搞懂网页设计

写给大家看的网站制作教程 -了解网站制作流程
2020/08/11
为什么要跟着新闻网站学网页设计?
2020/08/11 我们每天都会浏览大量网页。现在,让我们回想一下,你印象最深的网页。在你浏览它们的时候,是不是只看到了网页中想要查找的信息呢。
这是因为,每一个网页设计师的首要任务,就是要把信息有效的传达出来。那是不是说,网页只需要有信息传达的功能,就足够了呢?显然,回答是否定的。那么接下来,我们就来看一下到底什么是网页设计呢?
乔布斯说:“设计,看中的不是感觉如何,而是他的功能性。”
那么什么是网页设计呢?其实,网页设计是由印象和功能,一起组成。
设计师通过图片,文字,色彩等元素,可以给用户展示出不同的印象。
我们通过他的字体、图片和颜色,一眼就可以看出来,这是一个面向儿童市场的网页。
而这个网站和前面是截然相反,通过文字图片和颜色,传递出一种专业,冷静的感觉。
那么网页的另一半,就是功能,通过编排文字和图片将信息,最有效的传递出来。这就需要,我们合理的编排信息,让它可以方便阅读,有的时候还要配合网站的动效展示信息。
这个网页,将枯燥的数字信息,通过编排,可以让用户快速的理解。
通过将信息,做成曲线图表的形式,这样就降低了用户的理解难度。
网页设计中,文字和图片信息的编排。有时,也需要考虑到动效的因素。
那么,说了这么多,网页设计师的职责到底是什么呢?
客户通常在项目上,会有很多的需求点。客户的这些需求,很多时候是混乱,甚至他们自己也不明白真正需求是什么。
所以,当客户直接面向目标人群,传递信息的时候。目标人群,更多的是懵逼的状态,完全不知道这个到底是什么。
所以这个时候,网页设计师就出现了。
在接收了客户的想法以后,将信息重新编排和整理。
这个时候传递给目标人群,他们就可以轻松的理解客户的信息了。
所以,网页设计师的职责就是,整理和展示信息的魅力,让网站便于使用。
在保证了印象和功能的前提下,将信息最有效的传递出来,让用户可以更容易的理解网站的信息。这个,也就是网页设计师职责。这个是不是和平面设计师,很相似呢?
现在,我们来看一下,网页设计师和平面设计师的区别是什么?
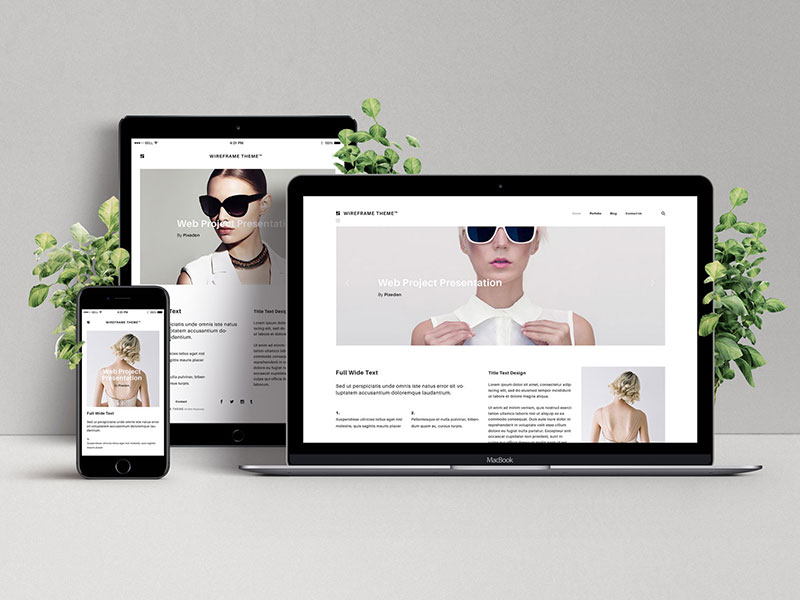
平面设计师,通常是在限定了尺寸的版面下,进行排版。而网页设计师,则需要根据不同的平台,在保持统一性的前提下,来变化尺寸和样式。
平面设计师,由于更多的是面向印刷,所以在设计时更多的采用,CMYK模式。而网页设计相反,多采用RGB的模式。
平面设计师,在设计的时候,不需要考虑动效的问题。而网页设计师,在设计的时候,更多时候需要考虑,文案和动效的相互搭配。
平面设计师,在一旦定稿了,交付印刷了以后,这个内容就没有办法继续更改了。而网页设计师,则需要在保持统一性的基础上,适应不同的信息,更改板式。
但是不论平面设计师还是网页设计师,版式设计都是一切的基础。
到这里,我们已经知道了,什么是网页设计,以及网页设计师的职责。接下来,我们再来看一下,一个网页,它的布局都有哪一些呢。
乐高玩具,好玩的点就在于,可以自己随意的创造出新的东西。网页的每一个板块其实就像是积木,可以模块化的进行调整,但是有顺序性的。
一个网页中,通常包含,页眉、全局导航栏、主栏、页脚,这四个部分组成。我们来看一些,网站案例,加深一下理解。
这是另一种,常见网页的组合形式。
二级网页的结构,通常是由全局导航栏,主栏,网站栏和页脚组成。
另一模式是,省略掉网站栏。
网页的浏览顺序,不同于平面类,它分为Z字形浏览顺序和F型浏览顺序。
网页的基本组成模块,我们已经了解到了,这些模块在设计的时候应该怎么做呢?接下来,我们分别来讲一下,每一个模块的功能和表现形式。
页眉网页的起始位置。通常是由标志、导航栏、社交媒体、照片和视频组成,并不是每一个导航栏都需要这些元素,它们是可以相互组合的。
这个是最简单的导航栏,通常是由两部分组成。
这个则是分为标志、全局导航栏、副导航栏三部分组成。
在这里的标志区域和文案部分结合。
这个导航栏则分为四个部分。
导航栏,不仅仅只是一溜长条,在网页中,还有将图片和导航栏结合的案例。我们继续将这个案例分解。分为图片,文案信息,设计媒体,导航栏和副导航栏这几个部分。
除了添加图片,现在更多网站选择放置视频,可以更好的吸引用户,传递项目属性。我们看一下它的结构,他是由视频、标志、文案信息、收放式全局导航栏、社交媒体组成。
通常情况下,是由版权声明、网页地图,相关的跳转链接,和一些其他的内容组成。他们同样也是不固定的,可以相互组合。
添加地图可以让用户更好的寻找到项目地址。
在页脚部分,设置服务导航栏,可以让客户方便的跳转链接。
添加社交媒体的模块,进一步的展示网站信息。
展示著作权,也是页脚不可或缺的内容。
快速的让用户查找到,上手容易是导航栏的要求。接下来,配合动效来理解一下。
在下滑网页的过程中,导航栏会随着下滑的位置弹出后,置顶在画面中,方便用户使用。
可收放式菜单,搭配动效,可以将更多的信息展示出来。
展开到整个画面的导航栏,可以不影响画面的简洁性的前提下,展示导航信息。
固定在左侧的导航栏,具有非常好的识别度。
单一的通过文字,有的时候,并不能有效的传递出信息,搭配了图标的菜单,可以进一步提升识别度。
将副导航栏,放置在导航栏的二级菜单中,可以提升用户使用的便利性。
现在,我们已经清楚了,网页中的页眉,页脚,全局导航栏的形式和功能。其实一个网页中,还有很多小的元素,它们同样是可以让用户更好的去接收和理解信息,但是我们却常常忽略它们。
首先来看一下,按钮和图标。它是为了引导用户进入或者返回页面而存在的。它的特点是易识别和反馈性。
线框按钮:鼠标碰触颜色会改变。
更多的应用案例。
这是带线框的按钮的第二种反馈模式。
带背景色的按钮,同样具有良好的反馈。
带图标的按钮,可以更好的让用户理解和明白,按钮的含义。
向上的箭头,在网页中一般作为返回页面顶部的导航按钮使用。
表格,在网页中将复杂的信息通过网格的形式,让用户可以一目了然的识别信息。它的特点是,易识别和规范性。
标题添加背景色,有效的区分出主次层级。
不同背景色的交替布置,让下级信息,可以区分。
字体加粗,用线段区分。
填写项目,它的作用是,可以快速指导用户填写信息,特点是便利性和功能性。
让必须填写的项目变得一目了然,并且在填写栏中展示填写的信息,让用户可以更加容易理解。
通过今天的学习,我们了解到了,一个网页设计师的职责,以及他与平面设计师之间的区别,同时告诉了大家,网页设计中页眉,页脚和全局导航栏的结构,以及它们的特点分别是什么。既要向用户传递出准确的信息,又能体现出网页的印象,也就是怎样做得又对又好,是网页设计师的职责,但是网页设计和平面设计,都是需要,一个良好的版式设计的基础上进行的,这个小伙伴们要明白。好的,今天的课程就到这里了,我们下期再见,拜拜~
这是因为,每一个网页设计师的首要任务,就是要把信息有效的传达出来。那是不是说,网页只需要有信息传达的功能,就足够了呢?显然,回答是否定的。那么接下来,我们就来看一下到底什么是网页设计呢?
乔布斯说:“设计,看中的不是感觉如何,而是他的功能性。”
那么什么是网页设计呢?其实,网页设计是由印象和功能,一起组成。
设计师通过图片,文字,色彩等元素,可以给用户展示出不同的印象。
我们通过他的字体、图片和颜色,一眼就可以看出来,这是一个面向儿童市场的网页。
而这个网站和前面是截然相反,通过文字图片和颜色,传递出一种专业,冷静的感觉。
那么网页的另一半,就是功能,通过编排文字和图片将信息,最有效的传递出来。这就需要,我们合理的编排信息,让它可以方便阅读,有的时候还要配合网站的动效展示信息。
这个网页,将枯燥的数字信息,通过编排,可以让用户快速的理解。
通过将信息,做成曲线图表的形式,这样就降低了用户的理解难度。
网页设计中,文字和图片信息的编排。有时,也需要考虑到动效的因素。
那么,说了这么多,网页设计师的职责到底是什么呢?
客户通常在项目上,会有很多的需求点。客户的这些需求,很多时候是混乱,甚至他们自己也不明白真正需求是什么。
所以,当客户直接面向目标人群,传递信息的时候。目标人群,更多的是懵逼的状态,完全不知道这个到底是什么。
所以这个时候,网页设计师就出现了。
在接收了客户的想法以后,将信息重新编排和整理。
这个时候传递给目标人群,他们就可以轻松的理解客户的信息了。
所以,网页设计师的职责就是,整理和展示信息的魅力,让网站便于使用。
在保证了印象和功能的前提下,将信息最有效的传递出来,让用户可以更容易的理解网站的信息。这个,也就是网页设计师职责。这个是不是和平面设计师,很相似呢?
现在,我们来看一下,网页设计师和平面设计师的区别是什么?
平面设计师,通常是在限定了尺寸的版面下,进行排版。而网页设计师,则需要根据不同的平台,在保持统一性的前提下,来变化尺寸和样式。
平面设计师,由于更多的是面向印刷,所以在设计时更多的采用,CMYK模式。而网页设计相反,多采用RGB的模式。
平面设计师,在设计的时候,不需要考虑动效的问题。而网页设计师,在设计的时候,更多时候需要考虑,文案和动效的相互搭配。
平面设计师,在一旦定稿了,交付印刷了以后,这个内容就没有办法继续更改了。而网页设计师,则需要在保持统一性的基础上,适应不同的信息,更改板式。
但是不论平面设计师还是网页设计师,版式设计都是一切的基础。
到这里,我们已经知道了,什么是网页设计,以及网页设计师的职责。接下来,我们再来看一下,一个网页,它的布局都有哪一些呢。
乐高玩具,好玩的点就在于,可以自己随意的创造出新的东西。网页的每一个板块其实就像是积木,可以模块化的进行调整,但是有顺序性的。
一个网页中,通常包含,页眉、全局导航栏、主栏、页脚,这四个部分组成。我们来看一些,网站案例,加深一下理解。
这是另一种,常见网页的组合形式。
二级网页的结构,通常是由全局导航栏,主栏,网站栏和页脚组成。
另一模式是,省略掉网站栏。
网页的浏览顺序,不同于平面类,它分为Z字形浏览顺序和F型浏览顺序。
网页的基本组成模块,我们已经了解到了,这些模块在设计的时候应该怎么做呢?接下来,我们分别来讲一下,每一个模块的功能和表现形式。
页眉网页的起始位置。通常是由标志、导航栏、社交媒体、照片和视频组成,并不是每一个导航栏都需要这些元素,它们是可以相互组合的。
这个是最简单的导航栏,通常是由两部分组成。
这个则是分为标志、全局导航栏、副导航栏三部分组成。
在这里的标志区域和文案部分结合。
这个导航栏则分为四个部分。
导航栏,不仅仅只是一溜长条,在网页中,还有将图片和导航栏结合的案例。我们继续将这个案例分解。分为图片,文案信息,设计媒体,导航栏和副导航栏这几个部分。
除了添加图片,现在更多网站选择放置视频,可以更好的吸引用户,传递项目属性。我们看一下它的结构,他是由视频、标志、文案信息、收放式全局导航栏、社交媒体组成。
通常情况下,是由版权声明、网页地图,相关的跳转链接,和一些其他的内容组成。他们同样也是不固定的,可以相互组合。
添加地图可以让用户更好的寻找到项目地址。
在页脚部分,设置服务导航栏,可以让客户方便的跳转链接。
添加社交媒体的模块,进一步的展示网站信息。
展示著作权,也是页脚不可或缺的内容。
快速的让用户查找到,上手容易是导航栏的要求。接下来,配合动效来理解一下。
在下滑网页的过程中,导航栏会随着下滑的位置弹出后,置顶在画面中,方便用户使用。
可收放式菜单,搭配动效,可以将更多的信息展示出来。
展开到整个画面的导航栏,可以不影响画面的简洁性的前提下,展示导航信息。
固定在左侧的导航栏,具有非常好的识别度。
单一的通过文字,有的时候,并不能有效的传递出信息,搭配了图标的菜单,可以进一步提升识别度。
将副导航栏,放置在导航栏的二级菜单中,可以提升用户使用的便利性。
现在,我们已经清楚了,网页中的页眉,页脚,全局导航栏的形式和功能。其实一个网页中,还有很多小的元素,它们同样是可以让用户更好的去接收和理解信息,但是我们却常常忽略它们。
首先来看一下,按钮和图标。它是为了引导用户进入或者返回页面而存在的。它的特点是易识别和反馈性。
线框按钮:鼠标碰触颜色会改变。
更多的应用案例。
这是带线框的按钮的第二种反馈模式。
带背景色的按钮,同样具有良好的反馈。
带图标的按钮,可以更好的让用户理解和明白,按钮的含义。
向上的箭头,在网页中一般作为返回页面顶部的导航按钮使用。
表格,在网页中将复杂的信息通过网格的形式,让用户可以一目了然的识别信息。它的特点是,易识别和规范性。
标题添加背景色,有效的区分出主次层级。
不同背景色的交替布置,让下级信息,可以区分。
字体加粗,用线段区分。
填写项目,它的作用是,可以快速指导用户填写信息,特点是便利性和功能性。
让必须填写的项目变得一目了然,并且在填写栏中展示填写的信息,让用户可以更加容易理解。
通过今天的学习,我们了解到了,一个网页设计师的职责,以及他与平面设计师之间的区别,同时告诉了大家,网页设计中页眉,页脚和全局导航栏的结构,以及它们的特点分别是什么。既要向用户传递出准确的信息,又能体现出网页的印象,也就是怎样做得又对又好,是网页设计师的职责,但是网页设计和平面设计,都是需要,一个良好的版式设计的基础上进行的,这个小伙伴们要明白。好的,今天的课程就到这里了,我们下期再见,拜拜~
墨尔本网站设计开发制作
墨尔本Melmel网站设计制作|网页制作设计|网站开发, 多名资深的Google搜索引擎分析,腾讯微信运营师,网站运营架构师等,提供您最文艺创作的品牌设计,最现代化的网络技术,最专业正统的数据分析,最原创超值的推文内容,为您度身定制最个性化且性价比最高的网络解决方案帮助您的品牌与产品在现代化的商业战争中,脱颖而出,名列前茅。